Hosting A React Applications On Fleek.co
Table Of Content
Introduction
The importance of the deployment phase in the application development process cannot be over-emphasized. Your application goes from local hosting and personal viewing on your personal computer to online presence and visibility from just about every nook and cranny of the world.
Perhaps even more difficult to the average developer is the process of hosting decentralized applications constantly interacting with smart contracts and built on the blockchain.
While you can host applications on IPFS, it is a difficult task even for veteran developers. If the content changes, then the hash changes too and this can be an issue when it comes to updating a website. A single character change to an HTML file will create an entirely new hash!
Cue in Fleek…
What is Fleek?
Fleek is an web3 native venture studio and creator of the Fleek.co developer platform, which provides web services (e.g., hosting, storage, gateways, domains, and more) to developers that are built with the technologies that form the foundation for the web3 native (such as the Internet Computer, Ethereum, IPFS, Filecoin, ENS, HNS, and more).
Why Deploy Through Fleek & Host on the OpenWeb?
Fleek.co offers a simple workflow and looks to abstract all the potential of the Web3 technologies it leverages to provide a seamless way for any developer to build, host, store, and power sites, applications, or infrastructure built on the web3 native. It aims to eliminate the friction of building with these new technologies so that anyone, anywhere, can easily adopt and transition to the web3 native, without the technical complexities or friction points that developers would normally expect. Once you've pushed your changes to git, Fleek builds, pins, and updates your site.
Fleek has a guide to IPFS which you can read about here. You can also learn more about IPFS here. Fleek is built in a similar way to hosting providers like Netlify.
In this tutorial, you will be learning to deploy your decentralized React App and host it on IPFS using Fleek. When you are finished, you will be able to successfully deploy your React application to the web3 native easily with Fleek.
Prerequisites
This tutorial contains several hands-on steps. To follow along, you will need to have some knowledge of the following:
ReactJS. You can read the official documentation to help you get started here. I am using version
NodeJS.
A Github repository. If you do not have one, set up a Github account here
A Fleek.co account. You can sign up via Ethereum, a git provider or via email.
Let’s get started…
Step 1 - Creating A React Application
- Open your terminal and enter the following command to create your React app
npx create-react-app react-fleek-app- Navigate to your application
cd react-fleek-appJust so it doesn't look so much like a boilerplate and because we can, navigate to the public folder and add a
h3to theApp.jsfile in yoursrcfolder with the captionFrontend-devOps brings you a new post and video regarding the latest news and tutorials in Web Development.Fire up your dev server.
npm start- The last command above should take you to your local server
https://localhost:3000and you should see your app looking like this.

- Add the field
homepage: '.'to thepackage.jsonfile. This fixes the common IPFS error of the site not loading properly via IPFS gateway and showinginvalid ipfs path error. If you want to support loading sites through an IPFS Gateway, you need to make sure your assets are loaded from relative paths. You can learn more about this here. Thehomepage: '.'field will ensure that your page will also work on IPFS gateways whose URLs are in the format/ipfs/HASH.

Step 2 - Setting Up Your Git Repository And Pushing Your Repository
Create a repository on your Github.
Add your files for commit using the
git add .in the terminal.Commit your files using
git commit -m "<your message>Use the following commands to push your existing repository from the command line.
git remote add origin https://github.com/resourcefulmind/react-fleek-app.git
git branch -M main
git push -u origin main- The reason for doing all of the above is that Fleek will grab the application from your GitHub repository when you want to deploy. This is the repo for the app above: https://github.com/resourcefulmind/react-fleek-app
Feel free to fork it. Let’s move on to deployment.
Step 3 - Deploying Your App Via Fleek
- Sign Up on Fleek. You have the option of signing up through Ethereum, your Git provider or the regular email address.

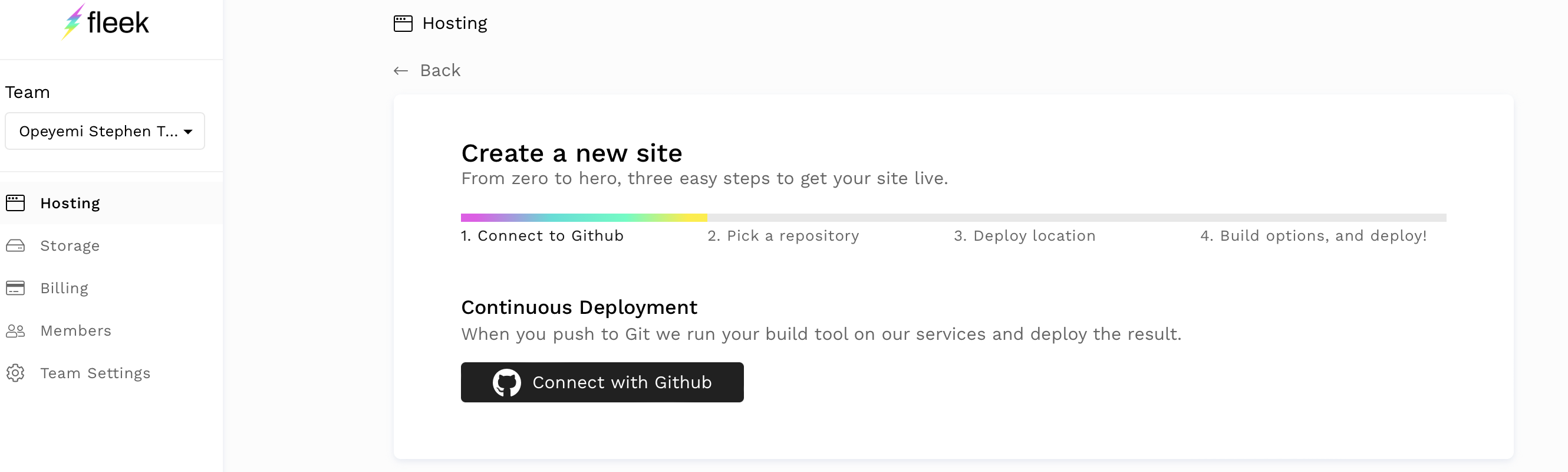
- Connect Your Github account to Fleek and follow the prompts.

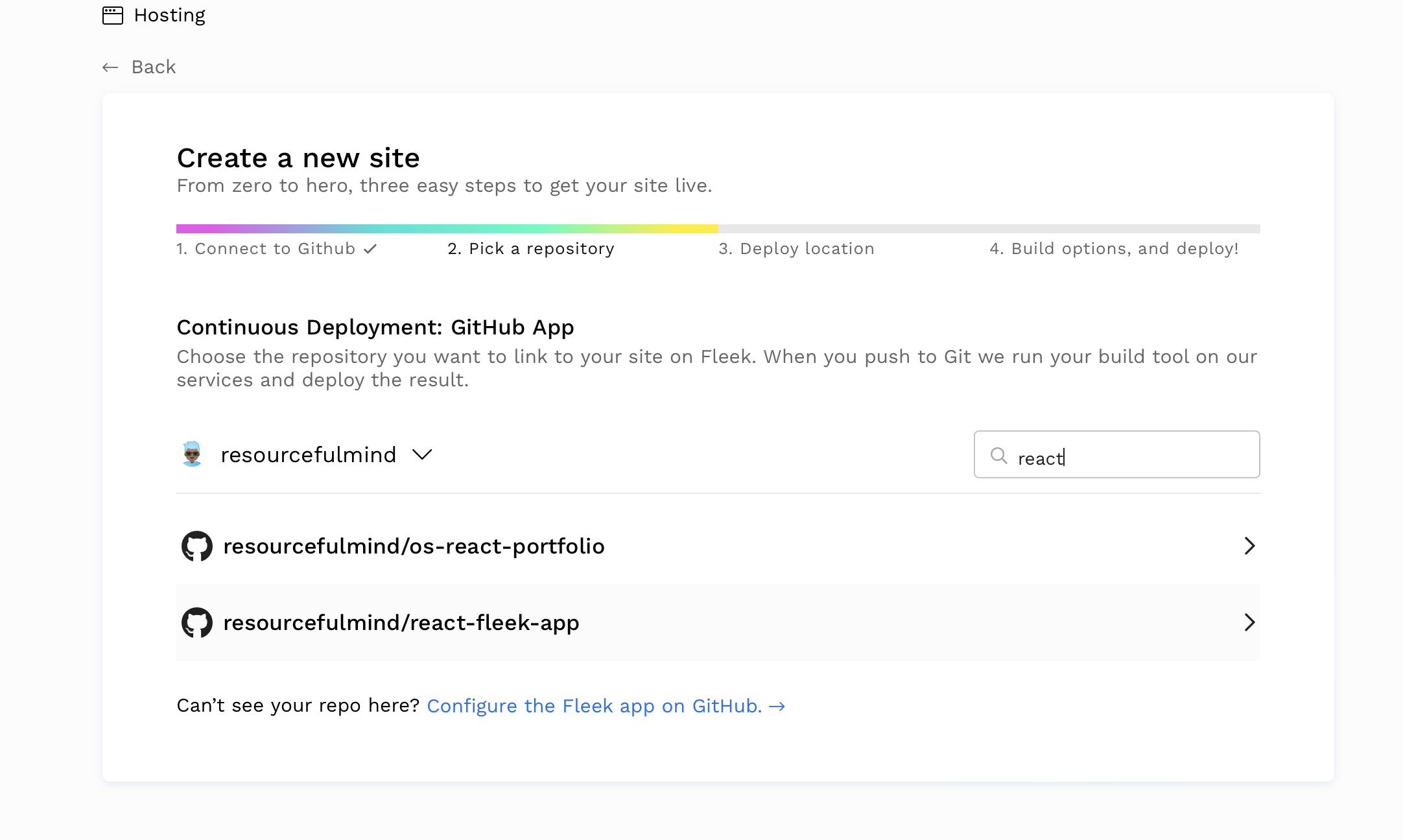
- Next Create a New Site and pick your repository. For me, I picked my
react-fleek-app.

In the "Hosting Services" drop down, make sure to select "IPFS" as your Deploy Location.
Next, select your repository branch.
Set the Framework to be
Create React Appand the build directory will load up immediately.
The default docker image is fleek/create-react-app which runs the latest node.js version (16 as of this writing). If you have an app requiring another version, you can specify it in the docker tag. Mine is fleek/create-react-app:node-16. Your build command should be:
npm && npm build
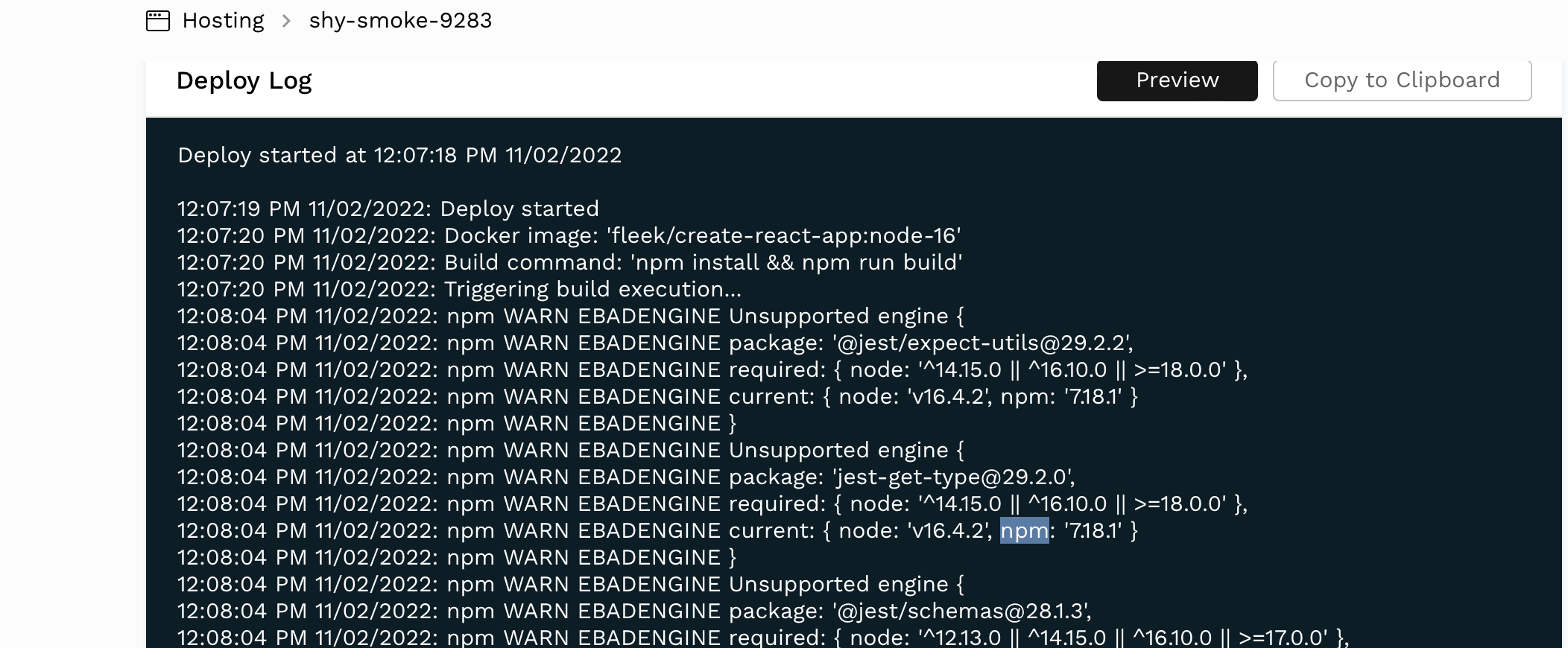
- Click the “Deploy Site” button at the bottom will commence the deployment and you should see something like this on your screen.

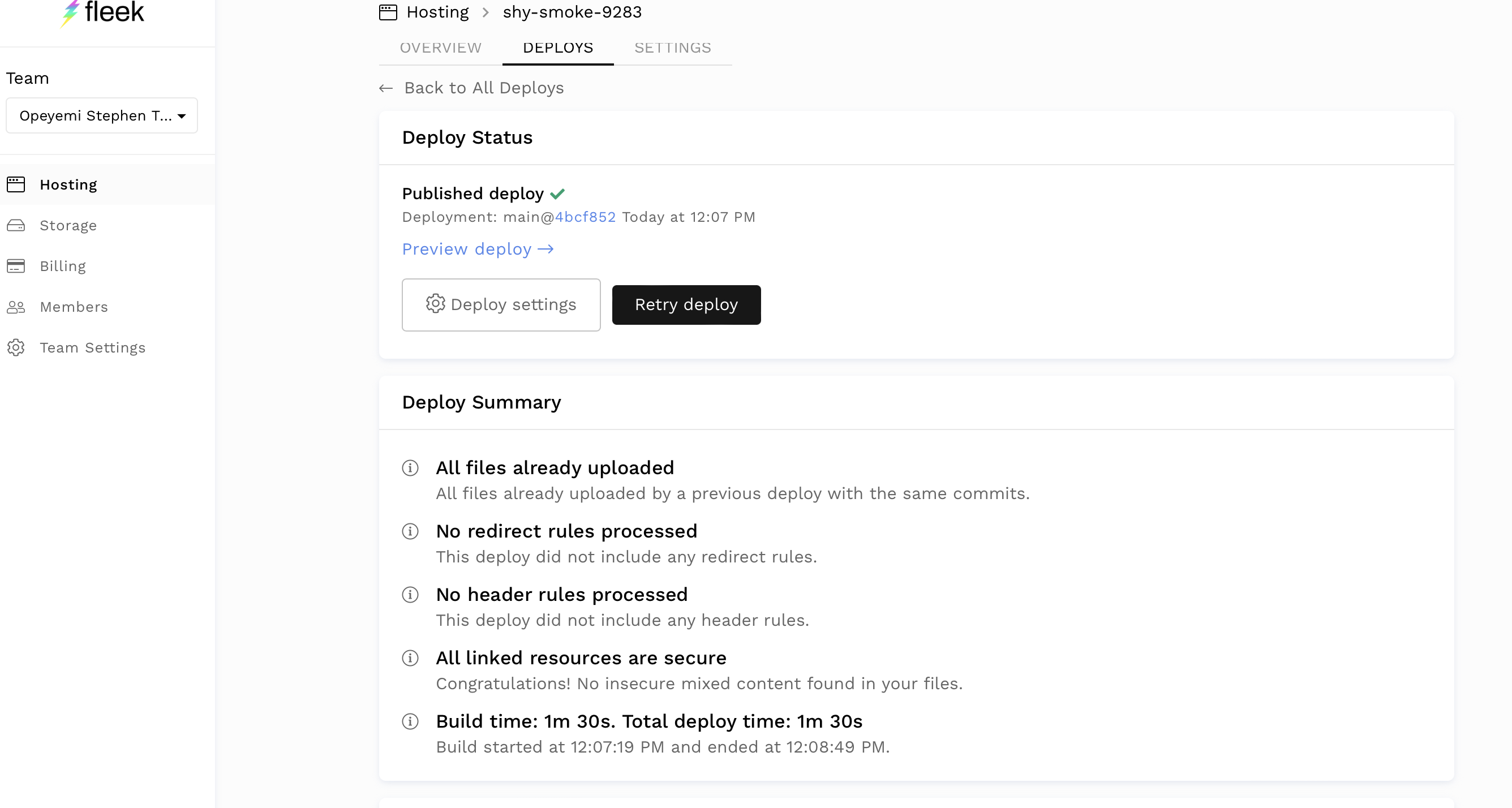
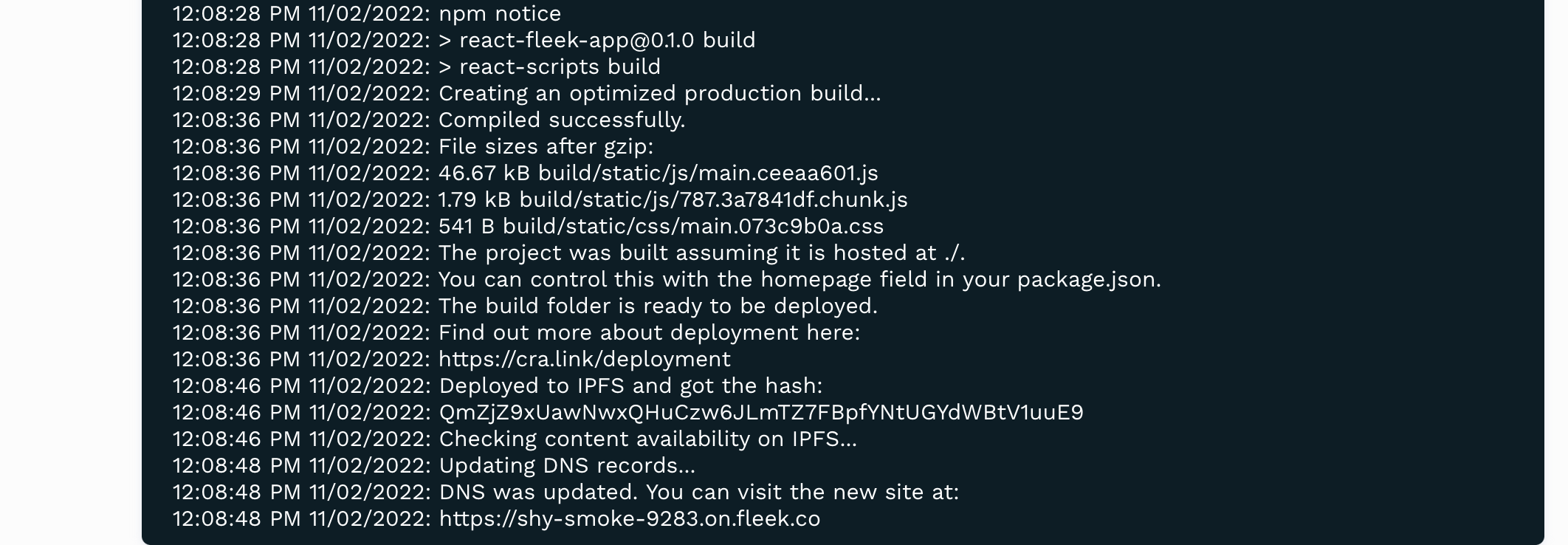
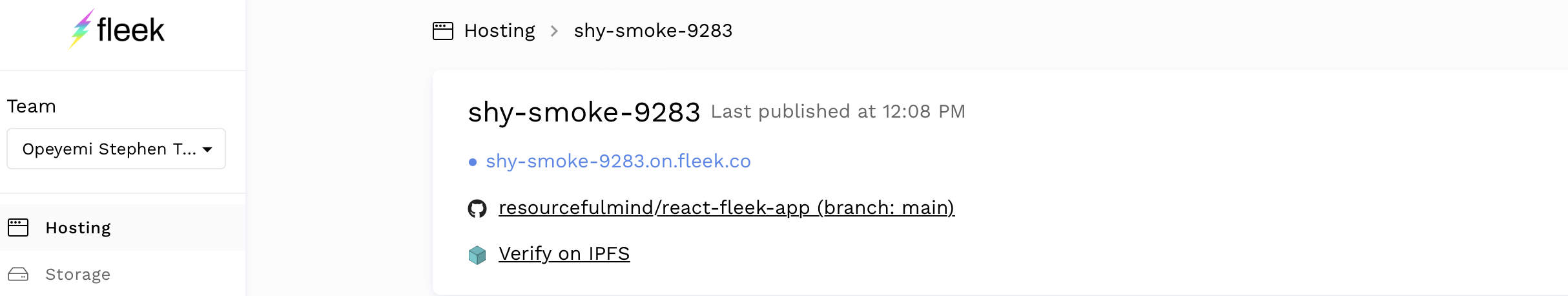
- Deployment usually takes a couple of minutes, mine took 1m 30secs. Once completed, you should see the following:


To view the live link to the React app go here
You can also verify on IPFS by clicking the “Verify on IPFS” link which will lead you to an IPFS gateway using the IPFS hash.

Conclusion
It takes very less time to create a react app and deploy to IPFS using Fleek. Fleek is beneficial because:
- It works great for single page applications, static sites, blogs, etc
- It deploys on IPFS
- It utilizes automatic framework detection
- It performs automatic deployments when pushing to Github repo
For additional stuff like Customizing a DNS, ENS or HNS Domain, do visit the Fleek documentation.
It is important to note that Fleek uses the data on GitHub in order to deploy the project. Therefore, your application must be pushed to Github and deployed from a production branch within its repository. This will allow Fleek to automatically redeploy the app whenever there is an iteration to the code.
Deployment can also be done through GUI or the Fleek CLI.
I hope this tutorial was helpful. If you have any questions, feel free to shoot me an email, g.bibeaulaviolette@gmail.com!